- Path Intellisense: Visual Studio Code plugin that autocompletes filenames. Paste JSON as Code: Interactively generate types and (de-)serialization code from JSON, JSON Schema, and TypeScript. Prettier - Code Formater: Format your JavaScript / TypeScript / CSS using Prettier. Project Snippets: Provide workspace/project level code snippets.
- Increase the power of Visual Studio Code through Extensions. The features that Visual Studio Code includes out-of-the-box are just the start. VS Code extensions let you add languages, debuggers, and tools to your installation to support your development workflow.
Angular Intellisense for Visual studio Code. Archived Forums Visual Studio General Questions. Thanks for your reply. Here I am looking intellisense for Visual Studio Code not Visual Studio. Visual studio 2015 angularjs intellisense not workingangularjs intellisense visual studio 2013 not workingangular intellisense visual studio 2013angular inte. Generating a boilerplate angular app (v11) with ng new test-app I am unable to get useful stack traces when debugging with Visual Studio Code. How can I set this up? Repro: // launch.json // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes.
My primary goal is to get VSCode intellisense to work with AngularJs.
I'm working on a new application and I'm developing it with AngularJS (Angular 1). I'm also using VSCode (Visual Studio Code) as the IDE. My understanding is that VSCode should provide intellisense for JavaScript code, which it does. In the following image, you can see that VSCode provides intellisense for the variable 'd'. VSCode is smart enough to see that this is a string and displays a list of string functions to select from.
Since I'm developing with AngularJS, I would like to have intellisense here also. In the index.html page, I have reference to my AngularJs library, but in my JavaScript file intellisense is not working as expected.
To get intellisense working for AngularJS in VSCode. The following steps need to occur
- Install node.js typings package globally
- Run typings and install AngularJS types
- Create a jsconfig.json file
Assumptions of reader
- Have knowledge of node.js and npm
Visual Studio Code Angular Tutorial
Tools and version
- node.js 6.2.1
- npm 3.9.5
- Visual Studio Code 1.2
- Windows
1. The Situation
I'm creating an AngularJS application. I have two files index.html and module.js. The index.html file references angular.js library and module.js. The module.js file is where the JavaScript and Angular 1.5 component will live.
By default, VSCode provides intellisense for JavaScript. In the following image you will notice that the variable 'd' is a string and that VSCode provides intellisense based on the context of 'd' being a string.
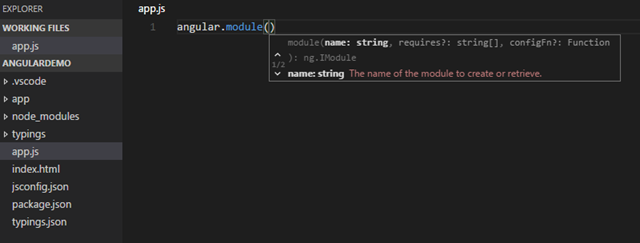
In module.js, when I enter 'angular.' I expect that intellisense to display a list of AngularJS methods and properties, but as you can see in the image below, this does not occur. My goal in this blog post is to have intellisense display AngularJS methods and properties.

2. Install typings package
The typings package needs to be installed. Since this package will be used for this solution and others. I want to install it globally. First lets' see what packages are installed currently on the computer.
To figure out what packages are installed globally, run the following command.
npm list -g –depth=0
This command will return all packages at a root depth and not include any children or dependencies of the base packages.

- Path Intellisense: Visual Studio Code plugin that autocompletes filenames. Paste JSON as Code: Interactively generate types and (de-)serialization code from JSON, JSON Schema, and TypeScript. Prettier - Code Formater: Format your JavaScript / TypeScript / CSS using Prettier. Project Snippets: Provide workspace/project level code snippets.
- Increase the power of Visual Studio Code through Extensions. The features that Visual Studio Code includes out-of-the-box are just the start. VS Code extensions let you add languages, debuggers, and tools to your installation to support your development workflow.
Angular Intellisense for Visual studio Code. Archived Forums Visual Studio General Questions. Thanks for your reply. Here I am looking intellisense for Visual Studio Code not Visual Studio. Visual studio 2015 angularjs intellisense not workingangularjs intellisense visual studio 2013 not workingangular intellisense visual studio 2013angular inte. Generating a boilerplate angular app (v11) with ng new test-app I am unable to get useful stack traces when debugging with Visual Studio Code. How can I set this up? Repro: // launch.json // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes.
My primary goal is to get VSCode intellisense to work with AngularJs.
I'm working on a new application and I'm developing it with AngularJS (Angular 1). I'm also using VSCode (Visual Studio Code) as the IDE. My understanding is that VSCode should provide intellisense for JavaScript code, which it does. In the following image, you can see that VSCode provides intellisense for the variable 'd'. VSCode is smart enough to see that this is a string and displays a list of string functions to select from.
Since I'm developing with AngularJS, I would like to have intellisense here also. In the index.html page, I have reference to my AngularJs library, but in my JavaScript file intellisense is not working as expected.
To get intellisense working for AngularJS in VSCode. The following steps need to occur
- Install node.js typings package globally
- Run typings and install AngularJS types
- Create a jsconfig.json file
Assumptions of reader
- Have knowledge of node.js and npm
Visual Studio Code Angular Tutorial
Tools and version
- node.js 6.2.1
- npm 3.9.5
- Visual Studio Code 1.2
- Windows
1. The Situation
I'm creating an AngularJS application. I have two files index.html and module.js. The index.html file references angular.js library and module.js. The module.js file is where the JavaScript and Angular 1.5 component will live.
By default, VSCode provides intellisense for JavaScript. In the following image you will notice that the variable 'd' is a string and that VSCode provides intellisense based on the context of 'd' being a string.
In module.js, when I enter 'angular.' I expect that intellisense to display a list of AngularJS methods and properties, but as you can see in the image below, this does not occur. My goal in this blog post is to have intellisense display AngularJS methods and properties.
2. Install typings package
The typings package needs to be installed. Since this package will be used for this solution and others. I want to install it globally. First lets' see what packages are installed currently on the computer.
To figure out what packages are installed globally, run the following command.
npm list -g –depth=0
This command will return all packages at a root depth and not include any children or dependencies of the base packages.
As we can see the typings package has not been install. Let's install it globally.
npm install -g typings
Now that we installed typings it should now be available to use. Notice the version of typing is 1.3.0.
3. Install AngularJS types
When I initially attempted to install angular typings, I received the following error (see image). This worked just a few days ago. But I install typings 1.3.0. and my typing install didn't use the same format as pre typings 1.0 used. You can read more about that here Updating Typings From 0.x to 1.0?
To install angular typings, I had to enter the following command:
typings install dt~angular –save –global
When the angular typing is installed the typings.json file and a folder called typings should be created. See image below for more information .
4. Create a jsconfig.json file
Now create an empty jsconfig.json file.
How To Get Angular Intellisense In Visual Studio Code
If we were using TypeScript and transpiling code, then this file would contain configuration. But since we are only need intellisense to work, this file can remain empty
Visual Studio Code Angular Directives Intellisense
5. Validate if Intellisense is working for Angular
Go back to the module.js file. Enter 'angular.'. The intellisense should now display AngularJS methods and properties.
Angular Material Intellisense Visual Studio Code
Nik collection in affinity photo. Resources

